Gimp
Gimp
วันนี้ ฝนตก แม้ไม่มาก แต่มันชุ่มชื่นใช้ได้หลังจากที่แล้งมาหลายวัน เมื่อฝนตกอากาศมันเย็นสบาย มาเขียน Blog เสียหน่อย แต่ก่อนจะได้เขียนไปหาข้อมูลเกี่ยวกับการลดขนาดไฟล์ภาพเสียนานเหมือนกัน
แต่ มันได้ผลดี เพราะได้ความรู้ต่างๆๆ มาเยอะมาก ในการทำงาน หากเราทำงานหรือทำอะไรก็ตามที่มันง่าย ไม่ยุ่งยาก ความรู้มันไม่ค่อยเกิด เหตุที่ไม่ค่อยเกิด น่าจะมาจากมันง่ายเลยไม่ต้องหาข้อมูลมาก แต่.. หากของยากมันต้องหาข้อมูลต่างๆๆ มาก ในขั้นตอนการหาข้อมูลนั้นแหละความรู้ต่างๆๆ ที่บ้างเรื่อง แม้จะไม่เกี่ยวกับที่เราค้นหา เราสามารถพบเพิ่มเติม ได้มากขึ้น
ในการลดขนาดภาพหรือลดขนาดไฟล์ จริงๆๆ แล้วไม่ใช่ของยากอะไร ส่วนมากที่เขาแนะนำคือการลดขนาดภาพผ่านเว็บไซต์ต่างๆๆ แต่ในความรู้สึกตัวเอง เหมือนกับว่ามันมีอะไรที่มันเป็นกับดักให้กับการทำงาน เลยพยายามหาวิธีการลดขนาดไฟล์ โดยใช้โปรแกรม
มีคนแนะนำมากให้ใช้ Photoshop
Photoshop เป็นเครื่องมือที่มีประโยชน์มากจริง ๆ ในความรู้สึกของแต่เอง อยากใช้ แต่ หากเราติดตั้งแล้วใช้ฟั่งชั้น แค่บันทึกภาพเพื่อใช้สำหรับเว็บอย่างเดียว มันไม่คุ้ม หากซื้อราคาแพง หากเอาของเถื่อนมันเจอของแถมมาก อีกอย่างกลัวมันหนักเครื่อง
สุดท้าย เขาเรียกว่าจุดใต้ตำตอ เพราะโปรแกรมที่สามารถใช้แทน Photoshop ได้ นั้นคือ Gimp
และ Gimp นั้น ได้ติดตั้งและใช้งานอยู่ เพียงแต่ไม่นึกว่าจะมีตัวลดขนาดไฟล์ด้วย เข้าใจว่ามีแต่ลดขนาดของภาพอย่างเดียว
สรุปไม่ต้องหาจากที่อื่นหรือต้องพึ่งพาเว็บออนไลน์ในการลดขนาดภาพ
ที่สำหรับ Gimp ฟรี ไม่ต้องใช้ของเถื่อน
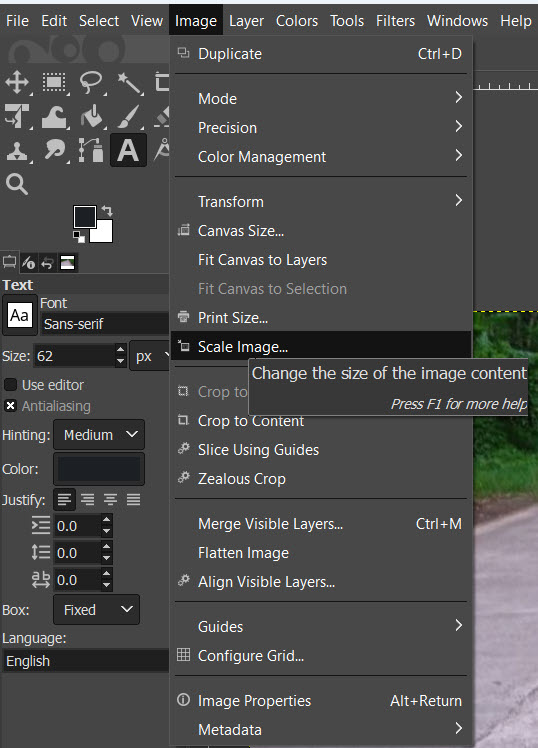
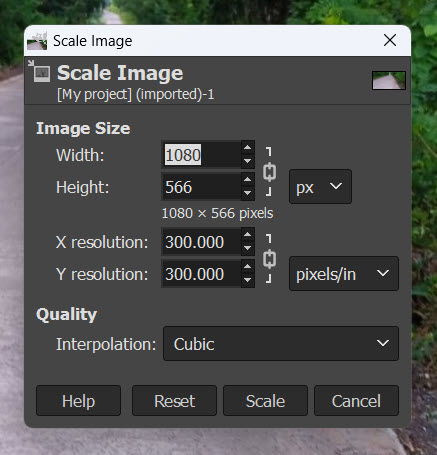
ปรับขนาดภาพ
ในขั้นตอนนี้ ให้เลือกที่ Image แล้วคลิกเลือก Scale Image

ในหน้าต่าง Scale Image
ในขั้นตอนนี้ คือการเลือกขนาดภาพตามที่เราต้องการว่า ในการเขียนเว็บไซต์ ภาพนั้นเราต้องการเอาไปทำอะไร
แต่ ส่วนมากแล้วในการทำเว็บ ปัจจุบัน ไม่ต้องใช้ไฟล์ขนาดใหญ่มาก เพราะเดียวนี้ คนอ่านเว็บ ส่วนมากอ่านผ่านมือถือ แม้จะมีตัวช่วยให้พอดีกับหน้าจอ แต่ หากขนาดเล็กมันจะช่วยลดขนาดของไฟล์ได้มาก แนะนำว่า พิจารณาให้ดีว่า ภาพขนาดใหนเหมาะสม

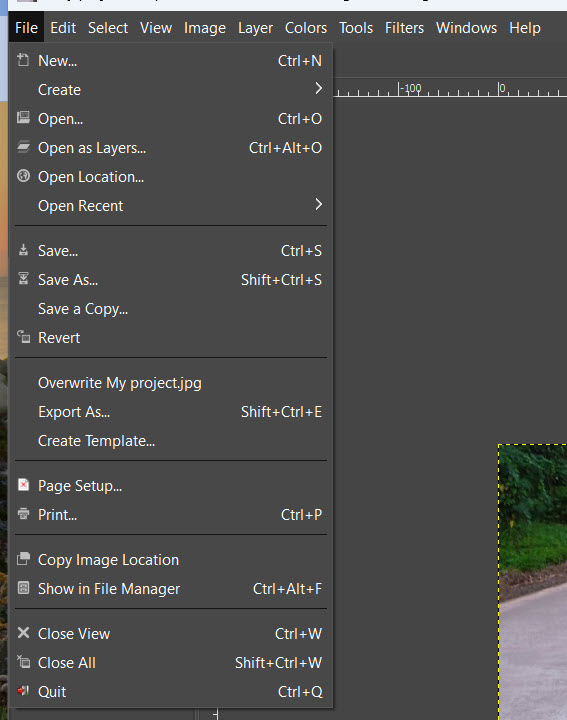
การนำออกมาเป็นภาพ
ในขั้นตอนนี้ ให้เลือกตรง File แล้วไปเลือก Export As (หรือหากไม่ต้องการกำหนด ขนาดของไฟล์ อาจจะ ใช้คำสั่ง Export To แทนได้
แต่กรณีที่เราต้องการลดขนาดภาพโดยต้องการให้มีขนาดเล็ก แต่แลกเปลี่ยนกับความคมชัดให้เลือก ตัวนี้แทน

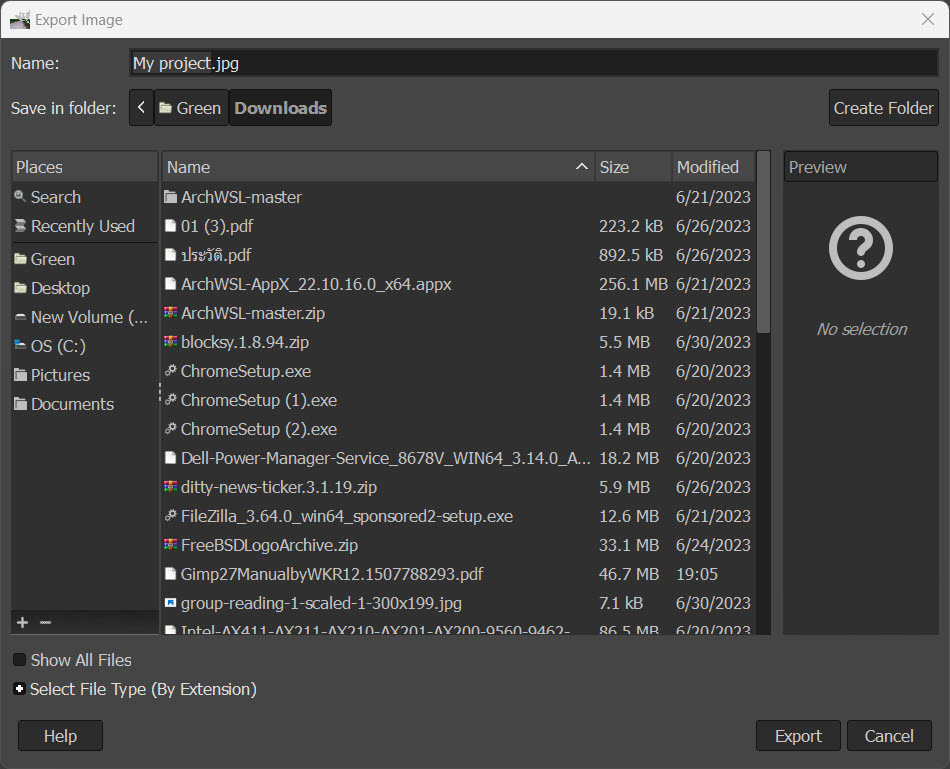
เลือกที่เก็บไฟล์ที่เรา Export ออกมา
ไม่มีอะไรมากแค่ เรากำหนดว่าไฟล์ที่เรา ปรับแต่งออกมาแล้วเราจะให้ไปเก็บไว้ที่ไหนในคอมพิวเตอร์ของเรา

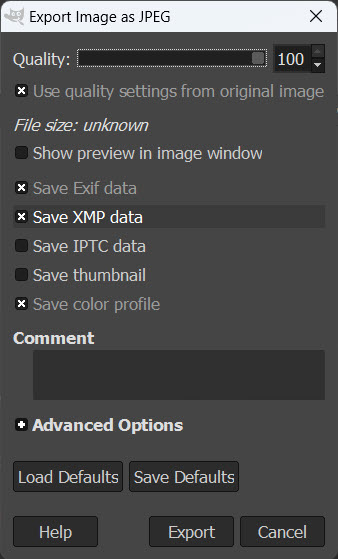
เลือกคุณภาพของไฟล์
ส่วนนี้แหละที่เราสามารถเลือกว่า จะให้ภาพชัดมากๆๆ แต่ไฟล์มีขนาดใหญ่ หรือลดความคมชัดออกแต่ ขนาดไฟล์จะเล็กลง
น่าจะอยู่ในดุลพินิจ ของเรา ว่าไฟล์นี้ ใช้ทำอะไร ก็เลือกให้ตรงตามที่ต้องการ

เป็นอันว่าเสร็จในการลดขนาดของภาพ และลดขนาดของไฟล์ ในกรณีที่เราต้องการเอาไปใช้งานในเว็บ
อาจจะอธิบายไม่ละเอียดเท่าที่ควร เพราะเอามาเขียนใน Blog ไม่ได้เขียนใน Knowlage ว่าจะเขียนในนั้นยังไม่มีหัวข้อ กับต้องการเชียน Blog เลยเอามาเขียนในที่นี้แทน